- Kursmaterial
- Planering
- Arbete
- Kunskapsdokument
- Om Kursolle
5. Moment05 - Teori
Även om denna kurs till största delen är väldigt praktisk med skapande så måste vi också lära, och förhålla, oss till viss teori. Vi kommer i detta moment kika på internets utveckling fram tills idag, du skall få fundera på internets påverkan på samhället och vi skall lära oss de lagar som vi behöver förhålla oss till när vi utvecklar applikationer till webben.
5.1 Momentets mål
I varje moment så jobbar vi mot ett eller flera mål som skolverket har satt upp i varje kurs.
5.1.1 Centralt innehåll
- Webben som plattform, dess historia och samhällspåverkan.
- Processen för ett webbutvecklingsprojekt med målsättningar, planering, specifikation av struktur och design, kodning, optimering, testning, dokumentation och uppföljning.
- Riktlinjer för god praxis inom webbutveckling.
- Interoperabilitet genom att följa standarder och testa på olika användaragenter.
- Applikationer som fungerar oberoende av val av användaragent, operativsystem eller hårdvaruplattform och hur tillgänglighet uppnås även för användare med funktionsnedsättning.
- Kvalitetssäkring av applikationens funktion och validering av kodens kvalitet.
- Terminologi inom området webbutveckling.
5.2 Internets historia
Vi skall gå igenom webbens historia och för detta använder vi oss av informationen på den utmärkta svenska webbplatsen internetmuseum.se. När internetmuseum öppnade så skapade de en tidslinje över internets historia från den första av en mängd artiklar om det intergalaktiska nätverket hela vägen fram till den senaste artikeln (januari 2025) om att Elon Musk köper Twitter. Varje artikel belyser ett visst ämne, fenomen eller händelse som har påverkat internets utveckling. Många artiklar innehåller fantastiska filmer om hur det var, och några av de saker som forskare och användare förutspådde har slagit in eller inte alls varit i närheten av att slå in. Vi får ha respekt att internets utveckling har gått enormt snabbt, framförallt hur det används på senare år, vilket gör att vi hela tiden måste lära oss att tänka om och tänka nytt. I början av 2000-talet tyckte de flesta att det var helt onödigt att ha en kamera i telefonen, våra krav ser lite annorlunda ut idag. På Internetmuseum finns det också en kortare sammanfattning av det viktigaste om internets historia. Vilken påverkan hade IT-undret i slutet av 1990-talet på internets utveckling och digitalisering? Det finns en film som är nästan en timme lång men som är klart sevärd, IT-bubblan som aldrig sprack.
Under våren 2022 så började internetmuseum publicera guidade turer som är inspelade avsnitt med olika fokus.
En annan historiebeskrivning är att leta upp historiken kring en specifik webbsida. Det kan du göra genom tjänsten archive.org. Det kan ju vara intressant att se hur en webbsida har utvecklats över tid, kanske din egen, kanske den sidan som är din favorit idag eller så finns det ju möjlighet att ta fram en nyhetstjänst en viss dag för att se hur nyheterna presenterades då.
Uppgift: Internets historia
Din uppgift är att gå igenom internets historia och sedan skriva om några händelser som du själv väljer. Innan du väljer artiklar/händelser/fenomen så se till att göra en ordentlig genomgång av internets historia på något sätt. Det kan göras genom att vi gör en gemensam genomgång på internetmuseum.se eller så läser du igenom artikeln om internets historia.
Att se den guidade turen om Internets historia – hur blev nätet till? är obligatoriskt, att dessutom se när internet kom till våra svenska hem är också en klar rekommendation, om inte annat för att förstå hur era föräldrar troligtvis upplevde det när internet blev tillgängligt.
Välj 2-3 av händelserna(artiklarna) som du tycker verkar intressanta från olika decennier. Läs på mer om händelsen/tekniken/företeelsen och skriv ett inlägg på din Wordpress om just detta. Glöm inte bort ditt valda inläggs påverkan på samhället.
Välj nu ytterligare en teknik/företeelse som du ger en historik för, du beskriver nuläget och du försöker dig på en framtidstanke. Hur tror du att detta ser ut om X antal år? (Exempel. Snapchat skapades 2011, hur används det idag? Hur har det påverkat nätet? Vad tror du om Snapchats framtid?)
Uppgiften är väldigt fri att göra vad du vill av den. Det enda fel som kan uppstå är om du inte håller dig till historiska fakta. Framtiden kan ingen sia om så din analys är så god som någon. Glöm inte att ange källor för den fakta som du använder.
Tänk på de kunskapskrav som vi bara testar i detta moment. Du får givetvis chansen att göra om uppgiften senare på en djupare nivå om du vill, men enklast för dig är att göra uppgiften på rätt
nivå direkt.
|
Kunskapskrav |
Text |
Betyget E |
Betyget C |
Betyget A |
|---|---|---|---|---|
|
1. Webbens påverkan |
Eleven beskriver [1] webbens historia och dess påverkan på samhället och de grundläggande tekniker som webben bygger på. |
[1] översiktligt |
[1] utförligt |
[1] utförligt och nyanserat |
5.3 Kvalitetssäkring av webbsidans funktion och kodens kvalitet
Vi har flera gånger pratat om vilken hjälp vi får av webbläsare som tolkar koden åt oss ifall vi skriver inkorrekt kod, det finns både för- och nackdelar med detta. Fördelen är att sidan visas i webbläsaren medan nackdelarna kan vara flera, dels så kanske sidan visas upp på ett annat sätt än vad vi vill eftersom den tvingas tolka den kod som inte är korrekt. Även om sidan visas korrekt i en webbläsare så är det ingen garanti att den tolkas på samma sätt i en annan webbläsare. Därför är det så viktigt att testa dina applikationer i flera webbläsare, eller användaragenter som det också kallas.
Här är det också på sin plats att höja en liten varning för inbyggda servrar i de IDE som ni använder. De har absolut sin funktion och nytta men denna server kan redan innan webbläsaren gör en tolkning av din sida förändra de fel som du eventuellt har skrivit. När du sedan lägger upp sidorna på ditt webbhotell så blir du inte räddad av detta och då fungerar inte din site som det är tänkt. Vanliga problem som de inbyggda servrarna tolkar till din fördel är felaktiga länkar (mappar och undermappar som inte har den strukturen som du hade tänkt) eller problem med versaler/gemener i filnamn.
I detta avsnitt så skall vi gå igenom en mängd tester och kontroller som behöver genomföras för att vara säker på att webbsidan håller bra kvalitet.
5.3.1 Validering av kod
I denna kurs så jobbar vi med de två grundteknikerna HTML5 och CSS. Eftersom vi inte naturligt får någon hjälp i webbläsaren med validering av dessa tekniker så måste vi göra det själva.
5.3.1.1 HTML5
validator.w3.org är en bra valideringstjänst för din HTML5-kod. På sidan kan du välja att klistra in kod (vilket är smidigt när du utvecklar sidan lokalt på din dator), ladda upp en fil eller skriva in en länk till en sida som ligger på en webbserver uppkopplad till internet. När du sedan klickar på check
så valideras kod och ger dig information om saker som är direkt felaktiga, som bör ändras eller som kan ändras. Valideringen sker mot standarden men ibland kan det finnas anledning att inte följa standard. Ju duktigare du blir på både kodning och felsökning desto bättre beslut kan du ta om vad som behöver ändras.
En funktionalitet som jag använde mig av på en tidigare version av kursolle var att i sidfoten ha en länk till denna validering, i den nuvarande versionen har jag ingen sidfot och då har jag också tagit bort dessa länkar. Men så här såg länken ut, https://validator.w3.org/nu/?doc=http://www.kursolle.se/weuweb01/moment05.php. Det är ju inget som skall användas på en sida som levereras till kund men kan vara smidigt att använda i test och utvecklingssyfte.
5.3.1.2 CSS
jigsaw.w3.org/css-validator är en tjänst från samma organisation, W3, som ovan och den funkar på i stort sett samma sätt fast nu valideras CSS. Du skall för så bra kod som möjligt göra så få avvikelser från standard som möjligt och det kan vara skönt att få koll på saker som är obsolete
vilket innebär att det är attribut som inte längre används och snart inte finns stöd för. Länken till denna sidans validering.
Denna sidans validering
Som du märker så blir inte denna sidan godkänd vare sig när det gäller html eller css. Målet är naturligtvis att ha noll fel, eller så få fel som det bara är möjligt, men det är inte alltid möjligt.
Flera av de error
som jag får information om gäller kod som jag har kopierat av de som tillhandahåller tjänsten; google fonts, youtube och statcounter.com. Alla dessa koder går att rätta
men det innebär också att det finns risk att denna kod inte ger önskat resultat eller att de genererar något fel någonstans. Därför ändrar jag inte dessa koder.
Men är det ok att inte rätta de fel som validatorerna ger? I normalfallet så vill jag ju att du använder validatorerna som en hjälp att skriva bra och effektiv kod. Genom att lära sig reglerna så förstår man och vilka regler man kan bryta mot/avvika ifrån och när detta kan göras. Att använda kod från andra tjänster innebär ibland att vi får acceptera fel. Att försöka hänvisa till fel och hitta på en anledning till att inte rätta dessa fel är fel sätt att ta sig an utmaningen.
Typiska varningar som ni kommer stöta på när ni valderar HTML-kod är att validatorn klagar på att ni inte använder rubriker i vissa element som t.ex. section
och article
. Orsaken till detta är att enligt HTML5-standarden så skall dessa element direkt innehålla en rubrik. Så hur löser vi det?
- Vi lägger in en rubrik som vi egentligen inte vill ha.
- Vi lägger in en rubrik som vi sedan väljer att inte visa mha css-instruktioner som t.ex.
visibility: hidden. - Vi byter ut alla element som ger oss problem mot div-element och väljer att inte följa HTML5-standarden.
Vilken av lösningarna gör oss nöjda? Ingen av dem så vi låter varningen vara men vi kommenterar varför vi låter den vara i vår utvärdering och validering av våra projekt.
Uppgift: Validering
Att kunna validera felaktig kod är viktigt. Oftaast jobbar du med egen kod men ibland behöver du hjälpa någon annan och rätta deras kod. En kompis till Paolo, Gabriele Pietro Taddei, har skapat en infosido om den svenska skogen men hans sida har fått många anmärkningar på kvalitet, prestanda och tillgänglighet. Vi kommer genom detta momentet hjälpa GPT (han kallas så av sina kompisar) att förbättra denna sidan.
Ladda ner GPT's projekt här och börja sedan med att validera html och css-koden. Skapa en mapp som du döper till "skog_v1" och där lägger du ditt färdiga arbete efter valideringen och ändrad kod. I ett inlägg på WordPress så dokumenterar du kortfattat vad du har gjort och lägger även upp bilder på korrekta valideringar på html och css.
Tanken är inte att du skall bygga om, förändra eller på annat sätt förändra sidan utan endast rätta den felaktiga koden.
5.3.2 Användaragenter
Användaragenter innebär i vår värld olika webbläsare i en dator men också webbläsare i smartphones och tablets. För att göra ett fullständigt test i varje användaragent så behöver du testa i alla webbläsare och i alla typer av smartphones/tablets men det är ju orimligt för våra applikationer. Jag kommer dock kräva att du alltid testar på minst två olika webbläsare där den ena skall vara Google Chrome
som är den som flest sidvisningar görs i, och sedan en webbläsare till, förslagsvis Mozilla Firefox
då många av de som bestämmer standarden för html/css arbetar inom Mozillas organisation.
Safari och Edge är också många som använder och en stor anledning till detta är att det är standardwebläsare i Apples produkter samt Microsoft Windows. Så gör du inget aktivt val så är det dessa webbläsare som du får. Tyvärr så har bägge dessa företagen rent historiskt hittat på lite egna lösningar vilket gör dem problematiska att testa i.
StatCounter Global Stats - Screen Resolution Market Share
De stora webbläsarna har idag alla någon form av utvecklarläge där det finns ett antal hjälpverktyg för webbutvecklare. Dessa verktyg behöver du lära dig att dra nytta av. När du ändå håller på kika om du kan hitta läget där du kan se hur din landing page
ser ut i en smartphone eller en tablet. I nästa moment kommer vi lära oss bygga webbsidor som är mer anpassade för olika användaragenter.
Live server
En Live server
* kopplad till en IDE är ofta användbar för att snabbt kunna se hur HTML och CSS påverkar sidans utseende. Så fördelen med en Live server
är uppenbar när vi utvecklar en sida. Nackdelen kommer bli tydlig nu när vi skall kika lite mer ingående i den koden som vi skriver. Live server
använder sig nämligen av en inbyggd server som förändrar koden och lägger framförallt till en hel mängd klasser. Detta gör arbetet som vi skall göra här nedan mycket svårare.
Alternativet till Live server
är att öppna webbsidan direkt i en webbläsare utan att gå vägen via Live servern
. Enklast gör du detta genom att dubbelklicka på html-filen i Utforskaren.
* Live Server
är namnet som används i Visual Studio Code, liknande funktioner kan ha andra namn i andra IDE's.
Öppna inspekteraren

Högerklicka på sidan och välj sedan Inspekteraren
. Denna bilden visar hur det ser ut i Chrome, andra webbläsare har motsvarande funktioner som heter inspektera element
i Firefox och granska element
i Opera. I Safari måste du först aktivera utvecklarläget genom att i inställningar/avancerat kryssa i rutan Visa utvecklarmenyn i menyraden
för att nå Granska element
när du högerklickar.
Inspekteraren

Inne i inspekteraren så ser du webbsidans utseende i den vänstra delen och information om html och css i den högra delen. Den kod som finns är inte den kod du har skrivit utan hur koden ser ut när webbläsaren har tolkat den. Dåligt skriven kod ger mer tolkning av webbläsaren och då är risken större att det blir annorlunda än vad du har tänkt.
I inspekteraren kan du föra muspekaren över ett element och få se info om detta element. Du kan bl.a. se vilka css-instruktioner som är kopplade till elementet eller hur elementet placeras och ser ut när det ritas ut. Just placeringen är extra viktig när det uppstår luft
mellan element som du har svårt att lokalisera på annat sätt.
Inspekteraren

I den vänstra delen kan du nu välja att visa hur sidan skall se ut i andra användaragenter, t.ex. en smartphone eller en tablet.
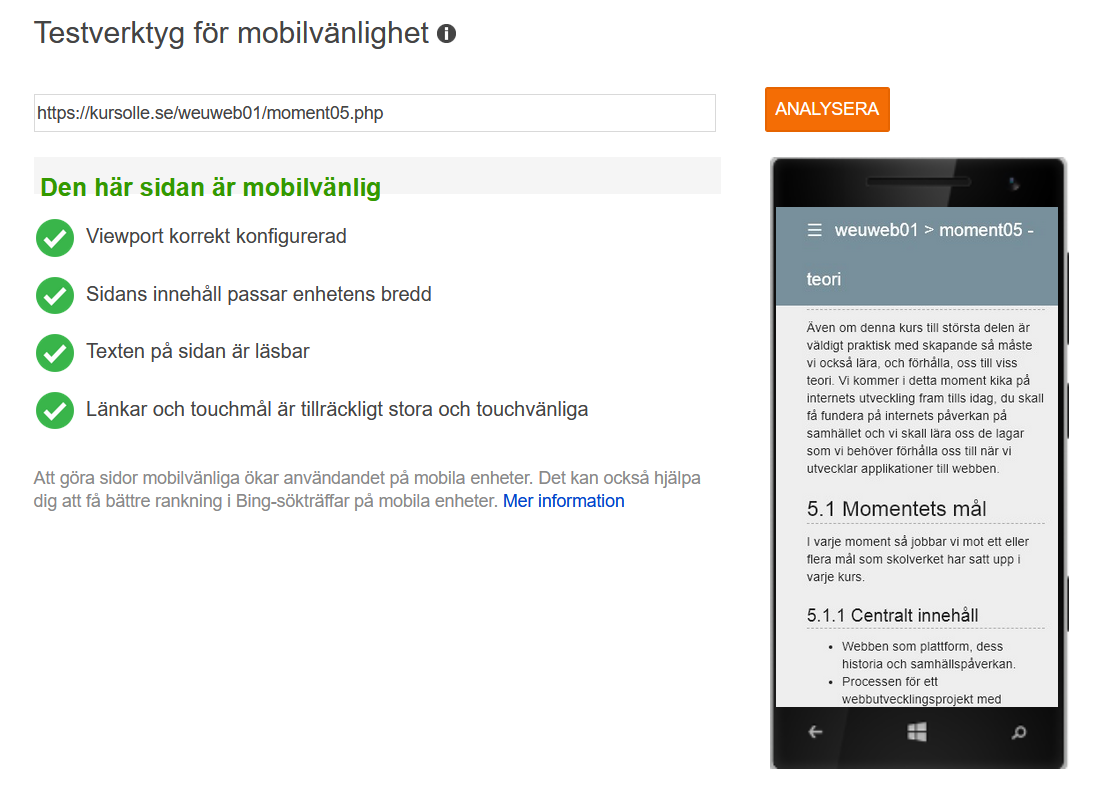
När du kollar hur din webbsida ser ut i ett mobilläge från utvecklarverktyget så kanske du tycker att den ser väldigt bra ut och är synnerligen mobilanpassad men är det verkligen så? För att testa detta så använder vi oss av verktyg för att få en objektiv bedömning. Google hade ett verktyg som på ett tydligt sätt kunde göra en enklare bedömning om webbsidan ansågs mobilvänlig eller inte. Tyvärr så stängdes denna ner 1 december 2023 och de flesta verktyg är anpassade för mer avancerade webbutvecklare och innehåller en hel mängd tester, vi kommer kika på dessa tester lite senare i detta momentet. Jag har hittat en ny tjänst som verkar vettig för ändamålet, vilket är att göra en enklare bedömning av en webbsidas mobilvänlighet. Bing har ett Testverktyg för mobilvänlighet som vi testar lite och utvärderar tillsammans.
Bedömning av mobilvänlighet

När jag testar denna sidan i Testverktyg för mobilvänlighet så får jag godkänt på alla punkter som testas. Om sidan inte blir godkänd så kommer du se info om vad som inte bedöms godkänt men det är dåligt med tips och hjälp om hur det skall fixas, där var Googles test bättre. Vi återkommer till mobilvänlighet och hur vi kan testa och åtgärda våra sidor i nästa moment.
Uppgift: Användande av användaragenter och utvecklingsverktyg
Några småuppdrag blir denna delens uppgift;
- Ta en skärmdump på utvecklarläget i dina två valda webbläsare där du visar hur din landing page ser ut på valfri smartphone och tablet. Totalt fyra bilder.
- Validera också din landing page och se om den är mobilanpassad, reflektera över ditt resultat utan att behöva ändra, det kommer vi göra i nästa moment. Har du en idé om vad du vill göra för att få ett bättre resultat vid mobilanpassning så får du naturligtvis testa detta. Om du uppdaterar se till att lägga med den nya bilden i din redovisning.
- Om du har tid så testa även
skogssidan
.
Om du nu märker att din landing page
behöver lite kärlek så passa på att bygga ut den och testa nya tekniker.
Uppgiften redovisas i ett eller flera inlägg på din Wordpress.
5.3.3 Prestanda
En sak som är viktig när vi bygger våra webbsidor är att skapa förutsättningar för att vi skall ha så kort laddtid på våra sidor som möjligt. En viktig del är att skriva korrekt kod, html och css, vilket vi kontrollerat genom att validera koden. Men det finns fler sätt att optimera våra sidor och det skall vi kolla på i detta avsnitt.
Det finns flera användbara tjänster på nätet som gör analysen av vår sida och även ger oss bra tips på hur sidan skall förbättras. I denna kursen så fokuserar vi på de stora justeringarna för att förbättra våra webbsidor och webbplatser, det är lätt att fastna även i smådetaljer och jaga millisekunder men det är inte fokus för oss utan mer för de som jobbar med detta professionellt. Det är ändå kul att vi till viss del använder samma verktyg, men det innebär också att vissa råd kräver en högre kunskapsnivå än vad vi lär oss i denna kursen. Jag kommer länka till tre olika verktyg som alla är bra och som testar lite olika saker och ger råd på lite olika sätt. För att du skall känna vilken du tycker passar dig bäst så vill jag att du testar alla tre verktyg iaf en gång var. När du sedan testar dina webbsidor så handlar det ju hela tiden om att du skall få den bästa hjälpen för att göra bra förändringar som gör dina sidor snabbare.
- Google PageSpeed Insights, denna ger dig förklaringar och tips på svenska så börja gärna med den. PageSpeed Insights bygger på Lighthouse vilket är Googles verktyg och Lighthouse går också att använda via
Inspekteraren
i Google Chrome, här finns en instruktion på YouTube. - Webpagetest, gör flera analyser på samma gång och betygsätter din sida på flera olika områden vilket gör det enklare att avgöra prioritetsordningen för vad som skall åtgärdas. Ger dig också en bra förståelse för vad som eventuellt bromsar upp en sida då du tydligt ser i vilken ordning olika saker sker.
- Pingdom, överskådlig men ej så detaljerad. Den talar om vilka prestandaproblem som finns generellt men inte exakt var dessa finns. Länken är ändå med eftersom Pingdom ofta används och hänvisas till när det pratas om prestanda.
Alla fyra tjänsterna analyserar din sida och ger olika riktvärden för vilken prestanda en webbsida har och ger sedan tips på hur du kan förbättra denna. Nu kommer du märka att detta är verktyg som även används av professionella webbutvecklare. Här kommer du kunna få tips att ta bort kod som inte används, tex css och javascript, minifiera koder, välja andra bildformat, komprimera bilder och också komprimera text och kod (vilket ligger utanför denna kursen). Här gäller det att se vad som kan åtgärdas av oss för tillfället.
Det enklaste vi kan göra i denna kursen är att skriva kompakt kod, ta bort onödiga mellanslag och mängder av luft vilket gör att det går fortare att hantera filen och skicka den till användaren. Här pratar vi om korta tider men om vi kapar tid i varje led så finns det faktiskt en hel del tid att vinna. Vilka verktyg kan vara intressanta att använda här?
- dirtymarkup.com används för att snygga till kod i html/css/javascript vilket gör koden lättare att läsa men den tar också bort onödig luft. Skriver du extremt tight kod så kan en körning i detta verktyg göra att det tillförs luft.
- Compress HTML kan användas ifall du vill ta bort alla
white spaces
i din html-kod. - csscompressor.com tar bort mycket, eller all luft i ett css-dokument. Hur mycket du vill ta bort handlar om vilken läsbarhet som du vill ha. I ett färdigt projekt där det finns många eller stora css-filer så kan det vara värt att låta verktyget ta bort all luft och göra det så litet, och
oläsligt
som möjligt, för att optimera hastigheten. Senare i kursen så kommer du stöta på filer som har namn somstyle.min.css
och dessa är oftast maximalt komprimerade. Verktyget kan också göra en decompress så att koden blir lättare att läsa.
Andra verktyg som gör liknande saker htmlcompressor.com, jscompress.com, miniwebtool.com/html-compressor. Det finns fler på nätet, hitta din favorit.
Uppgift: Prestanda
Uppgiften är att testa prestanda på den senaste versionen av skogssidan
, det är ju ingen idé att testa prestanda på en sida som inte validerar korrekt, samt att göra en enkel justering och se om du kan påverka prestandan på något sätt.
- Ta en kopia på din senaste version av
skogssidan
och jobba med den i denna uppgiften. Körskogssidan
genom alla tre tjänster som länkades ovan. Ta en skärmdump av varje resultat och skriv gärna någon kommentar om vad du fick fram när det gäller prestanda. Kanske är det så att alla tre tjänsterna pekar på samma sak? - Nu vill jag att du väljer ett av verktygen för att komprimera din kod. Komprimera både html och css för den sidan du redan har testat prestandan på. När du har lagt upp de nya filerna så väljer du att köra om det testet som på bästa sättet mätte, och redovisade, resultatet för laddtiden för html och css. Vilket resultat fick du fram nu? Påverkades laddtiden? Påverkades totalbetyget för din prestanda?
Uppgiften redovisas i ett eller flera inlägg på din Wordpress. Träna på att dokumentera denna testprocess, det kommer du att göra i skarpt
läge senare i ditt slutprojekt.
5.3.4 Bildformat
När du har gjort prestandatester på dina webbsidor så återkommer hela tiden olika kommentarer om bilder och hur detta påverkar sidans prestanda. Då är det väl dags att vi kikar även på detta.
Elevexempel
Här har jag testat med en sida från Paolos Webb som en elev har lämnat in. Här är det ganska tydligt att det är bilder som på olika sätt tar mest tid för att ladda ner.

Vi kikar på några olika sätt att fixa till bilderna så att de blir mer anpassade för vår webbsida. Det finns flera olika tekniker att använda oss av, ibland räcker en av teknikerna och ibland får vi använda flera.
5.3.4.1 Bilder i rätt storlek
En bild som du publicerar på en webbsida bör visas upp i den storlek som bilden har. Om du väljer att skala ner en stor bild till ett mindre format på webbsidan så får du två problem när det gäller prestanda.
- En större bild, som innehåller fler pixlar, tar mer utrymme och kommer då också behöva mer bandbredd för att skickas till användaragenten där den skall visas upp.
- En bild som inte är i rätt storlek måste förminskas, eller förstoras, i webbläsaren vilket tar onödig tid.
Enklast är att skapa filen i rätt storlek från början i något bildredigeringsprogram men det finns också tjänster online för detta t.ex. imageresizer.com och picresize.com.
5.3.4.2 Optimera bilder
Det finns flera olika bildformat som kan användas på webben. De klassiska formaten är JPEG/PNG/GIF/SVG. PNG och JPEG lämpar sig bäst för bilder, GIF lämpar sig för enklare bilder som logotyper och SVG är vektorbaserad vilket gör att den är knivskarp även om man zoomar in den bilden.
Om du använder bilder som finns på nätet så är du oftast fast i den typ som bilden redan har. Att konvertera från ett bildformat till ett annat är sällan bra då du tappar kvalitet i konverteringen. Mer intressant är det om du skapar egna bilder i tex Photoshop och kan välja vilket format och kvalitet som bilden skall visas i. Läs mer om de vanligaste bildformaten.
Det som däremot är intressant att göra med redan skapade bilder är att optimera dem och se till att bilden får en mindre filstorlek. Denna funktionen finns i de flesta bildredigeringsprogram men det finns också tjänster på nätet för detta. Här brukar jag använda tinypng som komprimerar både jpeg och png på ett bra sätt.
5.3.4.3 Nya bildformat
Som du säkert märkt i dina egna prestandatester så påverkas en webbsidas pretstande ganska mycket av bilderna som finns på sidan. Även om vi minskar den faktiska storleken på våra bilder och 9komprimerar dem så mycket det bara går så kan vi bara göra detta till en viss gräns innan vi påverkar bildens kvalitet. Det finns några nya bildformat och av dessa har WebP blivit mest populärt. WebP skapades redan 2010 men det är först de senaste åren som användningen har ökat och mycket beror på att så länge inte alla webbläsare stödjer en teknik så har den svårt att slå igenom. Kika på caniuse.com för att se vilka bildformat som stödjs av respektive webbläsare.
5.3.4.4 Bildredigeringsprogram
Denna kursen kräver inte att du skall kunna skapa egna bilder i ett bildredigeringsprogram men om du är van vid att använda tex PhotoShop så har du ju där ett verktyg som hjälper dig att skapa content till dina webbsidor. Det finns användbara program såsom Gimp att ladda ner från nätet och det finns också flera kraftfulla photoshopliknande onlineapplikationer.
Uppgift: Optimerade bilder
Gå tillbaka till de prestandatester du gjorde i förra uppgiften. Troligtvis har du fått information om att du kan/bör optimera dina bilder på något sätt.
- Visa med en skärmdump vilken feedback du fick angående dina bilder. Ta en ny om du behöver.
- Gör en kort analys om vad du kan göra för att förbättra prestandan enligt den information du har fått.
- Utför det som du har kommit fram till.
- Lägg upp de nya bilderna, den nya koden, eller vad du nu har gjort för att förbättra prestandan.
- Kör samma test som tidigare för att få ett nytt värde.
- Resonera om din åtgärd fick väntad effekt. Om den fick önskad effekt, är du nöjd? Om den inte fick önskad effekt, kan du göra någon annat åtgärd?
Uppgiften redovisas i ett eller flera inlägg på din Wordpress. Träna på att dokumentera denna testprocess, det kommer du att göra i skarpt
läge senare i ditt slutprojekt.
5.4 Tillgänglighet
Tillgänglighet på webben innebär att vi hela tiden måste tänka på att skapa webbsidor som är anpassade för alla, eller i varje fall för så många som möjligt. Ungefär var femte person har behov av någon form av tillgänglighetsanpassning, här hittar du exempel på användare med olika behov.
W3.org tar fram Web Content Accessibility Guidelines (WCAG) 2.0 som är guidelines för hur webbplatser med god tillgänglighet skall skapas. Det finns flera checklistor på nätet att följa och många av dem är inriktade på att myndigheter och organisationer skall vara förutseende att skapa god tillgänglighet för sina webbplatser. Om vi kikar på WCAG 2.0 Riktlinje så finns det fyra stycken principer som den som utvecklar eller publicerar information på webben bör ta hänsyn till.
Princip 1: Möjlig att uppfatta – Information och komponenter i ett användargränssnitt måste presenteras för användare på sätt som de kan uppfatta.
https://www.w3.org/Translations/WCAG20-sv/WCAG20-sv-20121023/#perceivable, avläst 2020-09-28.
Princip 2: Hanterbar - Komponenter i ett användargränssnitt och navigering måste vara hanterbara.
https://www.w3.org/Translations/WCAG20-sv/WCAG20-sv-20121023/#operable, avläst 2020-09-28.
Princip 3: Begriplig - Information och hantering av användargränssnitt måste vara begriplig.
https://www.w3.org/Translations/WCAG20-sv/WCAG20-sv-20121023/#understandable, avläst 2020-09-28.
Princip 4: Robust - Innehåll måste vara robust nog för att kunna tolkas på ett pålitligt sätt av ett brett spektrum av olika användarprogram, inklusive hjälpmedel.
https://www.w3.org/Translations/WCAG20-sv/WCAG20-sv-20121023/#robust, avläst 2020-09-28.
Innan vi kikar vidare lite mer detaljerat så behöver vi få koll på vissa saker. DOS-lagen är det första och det står för Lag om tillgänglighet till digital offentlig service
och är en lag som tagits fram för att statliga organisationer skall tvingas hålla en viss kvalitet i sin tillgänglighet. WCAG har tre nivåer som man behöver förhålla sig till, A (lägsta nivån), AA och AAA (högsta nivån) där lägsta nivån är relevant även för våra applikationer. Under 2025 så införs också Tillgänglighetsdirektivet 2025 som är ett krav från EU och som kompletterar DOS-lagen så att det även ställs krav att även företagens digitala tjänster har god tillgänglighet.
5.4.1 Webbriktlinjer.se
DIGG (Myndigheten för digital förvaltning) har en hemsida,Webbriktlinjer, där de listar alla riktlinjer för tillgänglighet på webben. Här går det att visa alla riktlinjer men också söka efter alla WCAG-krav på nivå A, vilket är den lägsta nivån och de kraven som är mest aktuella för oss. För oss är det naturligtvis intressant att kika på alla krav som gäller koden också.
Det finns andra tjänster som är intressanta att kika på när det gäller tillgänglighet. Webaim har relativt tydliga instruktioner vad varje krav innehåller på ett lättöverskådligt sätt och weboverhauls har en smidig checklista som kan användas när du testar av en webbsida.
5.4.2 Tjänster för att testa tillgänglighet
Nu är det ju massor av principer, riktlinjer och tillgänglighetsaspekter att ta hänsyn till. Som tur är så finns det flera verktyg för att få hjälp att bygga tillgängliga webbplatser. Vi skall kika på några av dessa.
- wave.webaim.org är en enkel webbtjänst för att mäta tillgängligheten. WAVE finns som tillägg till flera webbläsare. Fördelen med denna plugin är att du kan testa sidan utan att behöva ladda upp den på din domän.
- Eiii Page Checker testar din kod mot WCAG 20 regelverk. Här får du också tips på hur du kan rätta koden för att följa reglerna.
- En sida, PageSpeed Insights, som vi använde tidigare när vi kollade på prestanda ger också tips på tillgänglighet och även lite annat smått och gott som kollas. Vill man gå på djupet av en av testerna kanske det inte är den bästa sidan, men som en generell översikt över vad som bäst behöver förbättras så borde den fungera bra.
Uppgift: Tillgänglighet
Några småuppdrag blir denna delens uppgift, vid tillgänglighetskontroller vill jag minst att du förhåller dig till WCAG's nivå A (den lägsta nivån) då detta är ett grundkrav för kursen. För högre betyg kommer du inte kunna blunda för samtliga AA-krav heller.
- Kör en kontroll av din
landing page
med wave.webaim.org. Ta en skärmdump av resultatet, ändra det som eventuellt behöver ändras och testa igen. Dokumentera och resonera kring de ändringar du har gjort. - Gör också en kontroll av din
landing page
med Eiii Page Checker. Ta en skärmdump av resultatet, ändra det som eventuellt behöver ändras och testa igen. Dokumentera och resonera kring de ändringar du har gjort. - Om du blev nyfiken på någon annan tjänst och har testat den så lägg upp resultat och reflektioner av detta test.
Uppgiften redovisas i ett eller flera inlägg på din Wordpress.
I detta avsnitt så testar vi följande kunskapskrav. Flera av dessa kommer vi senare testa även i slutprojektet.
|
Kunskapskrav |
Text |
Betyget E |
Betyget C |
Betyget A |
|---|---|---|---|---|
|
3. Kodkvalitet |
I arbetet utvecklar eleven kod som med [5] resultat följer standarder och som omfattar [6] av de grundläggande teknikerna för märkspråk och stilmallar. [7] |
[5] tillfredsställande [6] några [7] |
[5] tillfredsställande [6] några [7] I produkten infogar eleven enkla diskreta domskript. |
[5] gott [6] flera [7] I produkten infogar eleven diskreta domskript. |
|
6. Produktens kvalitet |
Produkten är av [11] kvalitet och följer etablerad god praxis. [12] |
[11] tillfredsställande [12] |
[11] tillfredsställande [12] Detta kontrollerar eleven med några tester. |
[11] god [12] Detta kontrollerar eleven både manuellt och med flera tester. |
|
7. Testning |
Eleven testar produkten [13], samt [14] för att åstadkomma snabb överföring [15]. |
[13] i några webbläsare [14] vidtar några enkla åtgärder [15] av bilder och andra mediafiler. |
[13] på flera plattformar, inklusive traditionella datorer och mobila enheter [14] vidtar några åtgärder [15] av bilder och andra mediafiler. |
[13] på flera plattformar, inklusive traditionella datorer och mobila enheter [14] optimerar bilder och andra mediafiler [15] och vidtar åtgärder för att reducera antalet överföringar per sida. |
|
8. Tillgänglighet |
Dessutom bygger eleven en webbplats som med [16] resultat följer grundläggande principer för tillgänglighet [17]. |
[16] tillfredsställande [17] |
[16] tillfredsställande [17] och kontrollerar detta med några automatiserade tester. |
[17] gott [18] och kontrollerar detta med automatiserade tester och simuleringar. |
5.5 Redovisning
Inlämningsuppgift: Redovisning av Moment05
Under momentets gång har du gjort flera olika uppgifter, dessa skall publiceras på något sätt på din WordPress. Enklast är nog att hålla isär de olika uppgifterna och presentera dem var och en för sig. Men det är ditt beslut, du avgör själv.
5.5.1 Frivilliga uppgifter
Ett ganska teoritungt moment där du förhoppningsvis har lärt dig en hel del saker som givit dig inspiration till att förändra webbsidor du har byggt tidigare, söka mer information om något område vi har tagit upp under momentet eller skapat sug att bygga någon ny webbsida.
Har du tid över så använd denna på något bra sätt inom webbutveckling. Har du planer på att göra ditt gymnasiearbete inom webbutveckling så kanske delar av detta momentet kommer vara en del av det arbetet.